さて、本日は ArcGIS API for JavaScript について書いてみようと思います。
ArcGIS API for JavaScript とは
ArcGIS API for JavaScript はWeb ブラウザー向けのアプリケーションや Web サイトに GIS(地図)機能を組み込むための API です。これを使用することにより以下のようなことが実現可能になります。
- 地図表示・操作
- デバイス連携(GPS・カメラ等)
- 図形・属性情報編集
- 距離・面積計測
- 空間・属性検索
- 各種解析機能
- リアルタイム データ表示
- 3D(※ バージョン 4.0 以降)
なぜ ArcGIS API for JavaScript を取り上げるのか
GIS は昔と違いどんどん Web 化の方向に進んでいます。なので、本ブログでも Web GIS についてもっと取り上げていこうと思い、ArcGIS API for JavaScript をチョイスしてみました。ただ、私も初心者に毛が生えたようなものなので、勉強しながら API にまつわる色々なことを紹介していければと思います。
ArcGIS API for JavaScript は無償で利用可能
開発リソースは ArcGIS for Developers にて開発者アカウントを作成すれば、一部の機能を除き無償で利用可能です。素晴らしいですね!
今回やってみること
まずは簡単なところから始めてみようと思います。色々なことができる API なのですが、私の一押しはウィジェットです。Web アプリなどを開発する際、一から部品を作るのは時間がかかりますし、不具合が発生するリスクもあるかと思います。
ArcGIS API for JavaScript で使用できるウィジェットを使えば、誰でも簡単に便利な部品を使うことができます。今回はその中のほんの一部になりますが、以下を紹介しようと思います。
BasemapGallery widget
- 使用できるベースマップの一覧を表示するウィジェットです。ウィジェット内に表示されているベースマップをクリックすると、マップのベースマップが切り替わります。
Locate button
- 現在位置に移動できるボタンです。モバイルで使用する際に非常に便利な機能ですね。
これらの機能ですが、自分で一から作ろうとすると非常に大変だと思いますが、ArcGIS API for JavaScript を使えば、簡単に実装することができます。
実行環境
ArcGIS API for JavaScript 4.12
Chrome
サンプル
BasemapGallery widget と Locate button を使用したサンプルです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>sample of Locate button and BasemapGallery widget - 4.12</title> <link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/themes/light/main.css" /> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script src="https://js.arcgis.com/4.12/"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/widgets/Locate", "esri/widgets/BasemapGallery" ], function(Map, MapView, Locate, BasemapGallery) { var map = new Map({ basemap: "streets" }); var view = new MapView({ container: "viewDiv", map: map, center: [139.740286, 35.678601], zoom: 18 }); var locateBtn = new Locate({ view: view }); var basemapGallery = new BasemapGallery({ view: view }); // Add the locate widget to the top left corner of the view view.ui.add(locateBtn, { position: "top-left" }); view.ui.add(basemapGallery, { position: "top-right" }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
ポイント
<script src="https://js.arcgis.com/4.12/"></script>で API の読み込みをしています。- その下の
<script>~</script>でマップの表示とウィジェットの読み込みをしています。
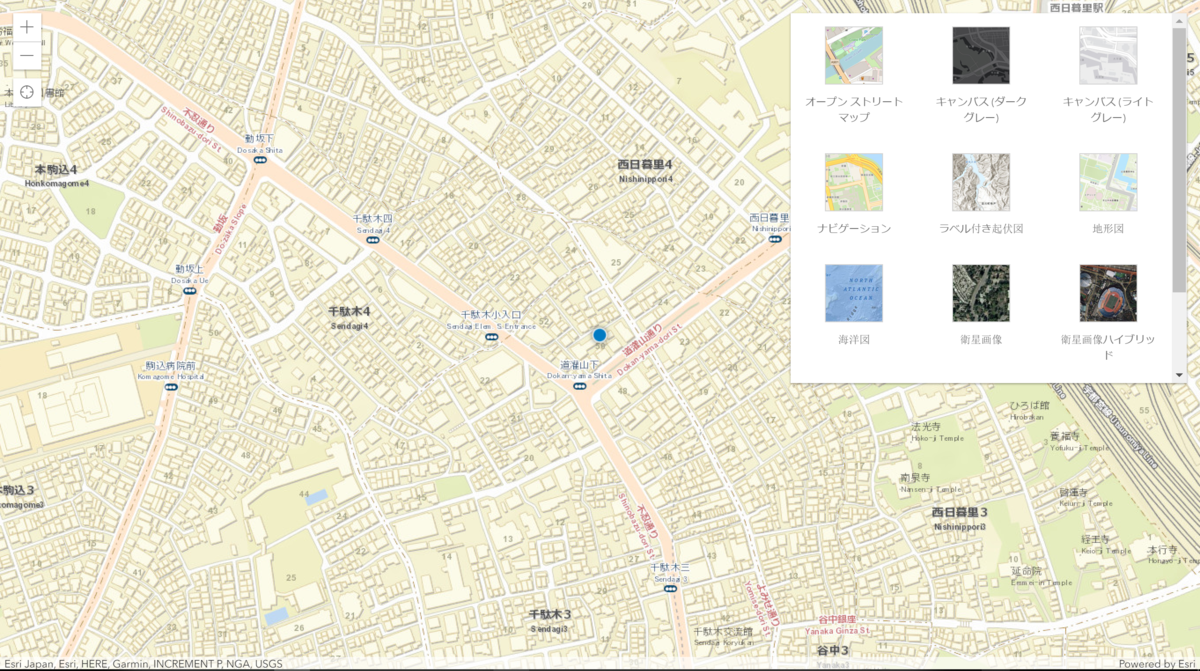
これを html として保存して開いてみると、このような感じになります。

場所は center: [139.740286, 35.678601] で設定しています。今回は永田町を中心点にしてみました。
マイナスボタンの下にあるのが Locate button で右側にあるのが BasemapGallery widget です。
Locate button を押すと、以下のように現在の場所に移動します。

BasemapGallery widget で衛星画像を選択するとこのようにベースマップが切り替わります。素晴らしいですね。

このようにウィジェットを使用すると、便利な機能を簡単に実装することができます。今後も他のウィジェットや別の機能などを色々紹介していこうと思うので、興味がある方はぜひ読んでみてください。
参考サイト
ArcGIS API for JavaScript を使用して開発をするために必要となるサンプルコードなどが色々ありますので、ぜひ活用してみてください。
https://www.esrij.com/products/arcgis-api-for-javascript/documents/