さて、本日はテキストエディタ上で地図を表示してみようと思います。使用するテキストエディタは Visual Studio Code です。
Visual Studio Code とは
Visual Studio CodeはMicrosoftが開発しているWindows、Linux、macOS用のソースコードエディタである。デバッグ、埋め込みGitコントロールとGitHub、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれる。(出典:Wikipedia)
VSCode Map Preview とは
Visual Studio Code で使用できるプラグインで、様々な地図データを扱うことができます。
対応フォーマット
- CSV files (as of 0.5.0)
- GPX
- GeoJSON
- IGC
- KML
- TopoJSON
- WFS
- GML
- GML2
- GML3
- WKT
使い方
まずは VSCode Map Preview をインストールします。

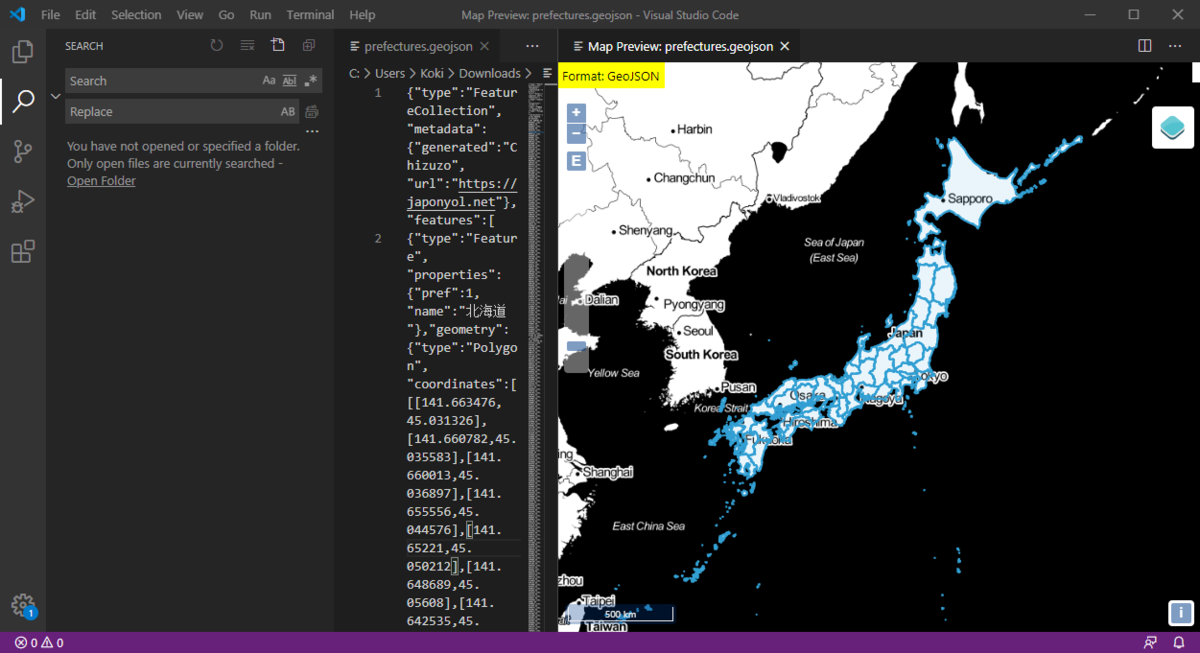
今回はこちらのサイトでダウンロードした日本地図の GeoJSON を使用してみます。対象の地図データをドラッグアンドドロップし、「Map Preview」ボタンを押します。

このように地図が表示されます。

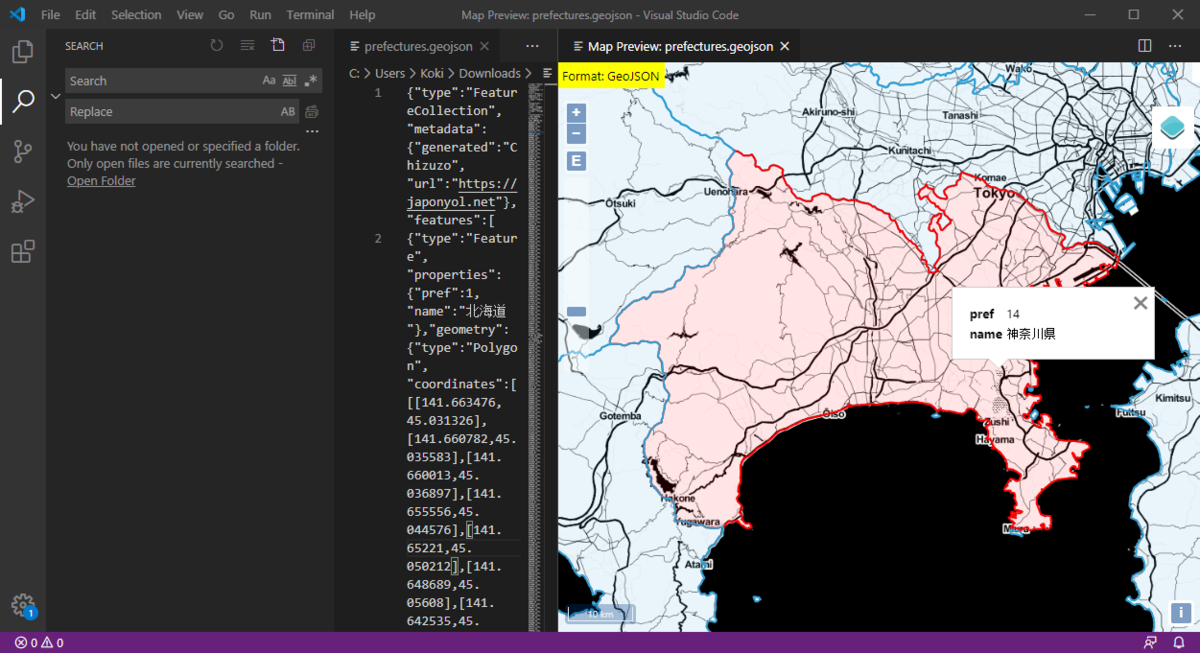
属性を表示させることもできますね。

また、背景地図を変えることもできます。

さいごに
一昔前は地図データを扱うのは少し敷居が高かった気がしますが、最近は本当に色々なソフトで地図データの可視化を行うことができるようになっている気がします。これからさらにリッチな機能が追加されていくでしょうし、少し地図データを使うだけなら高価な GIS ソフトを買う必要は無くなりましたね。